Socket.IO
Bidirectional and low-latency communication for every platform
Performant
In most cases, the connection will be established with WebSocket, providing a low-overhead communication channel between the server and the client.
Reliable
Rest assured! In case the WebSocket connection is not possible, it will fall back to HTTP long-polling. And if the connection is lost, the client will automatically try to reconnect.
Scalable
Scale to multiple servers and send events to all connected clients with ease.
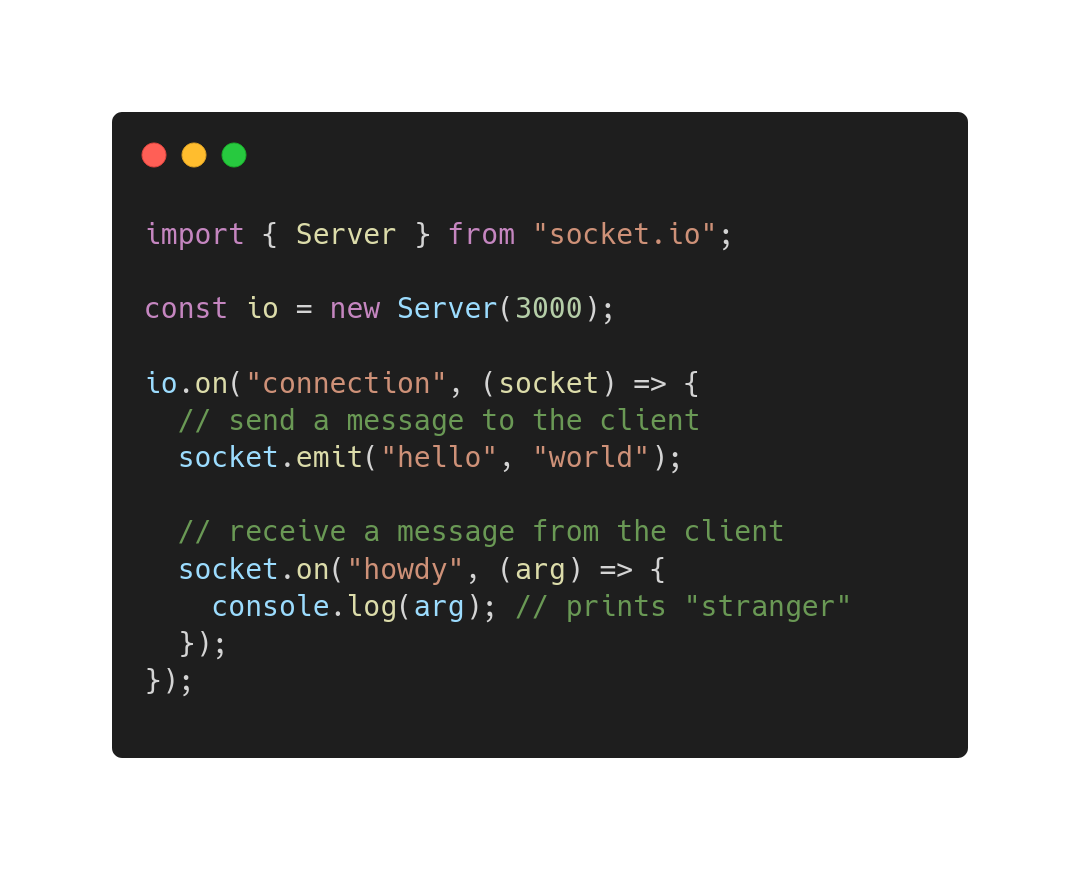
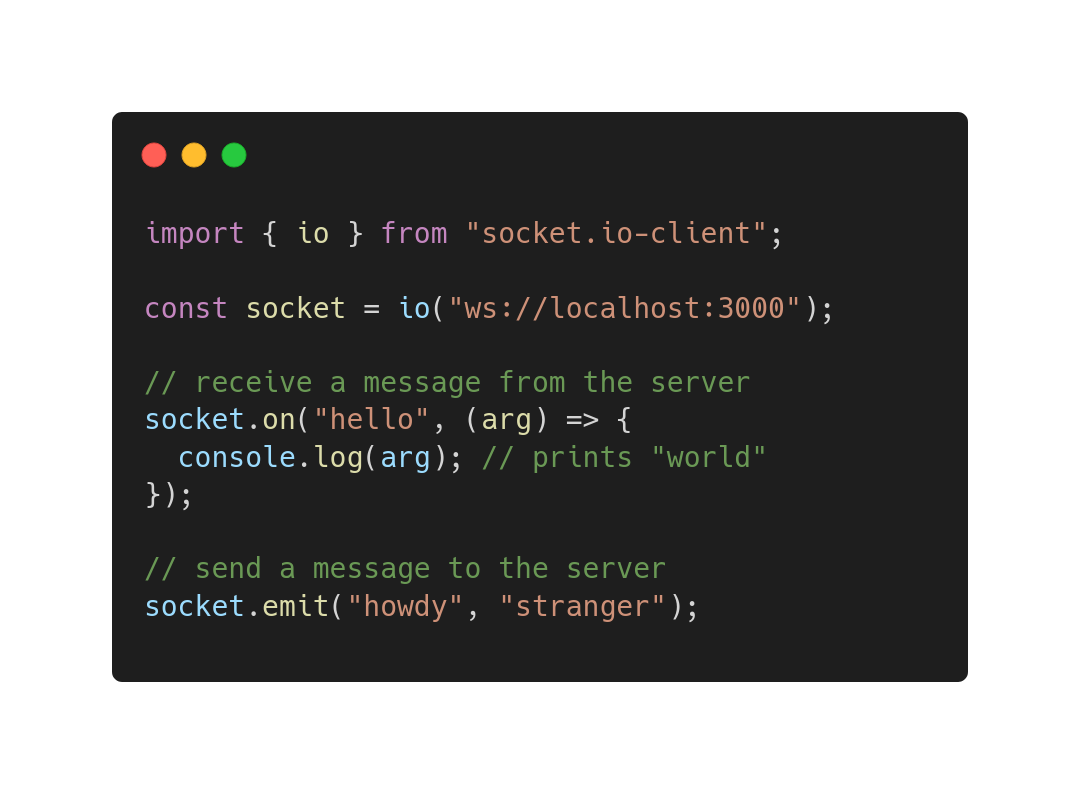
Basic example


Run this example on Replit / StackBlitz / CodeSandbox